BOSTON CITY HALL LOBBY
date Spring 2017
position Design Consultant | Small Design Firm
As a part of their lobby renovation, Boston City Hall installed two screens, one being interactive. I consulted with Small Design Firm to design the UI for these screens using Adobe Illustrator. A large part of my contribution was creating design specs for the team to implement.
The broadcast screen, positioned by security, animates through content that greets and informs visitors. Various content includes a clock, calendar of upcoming events, data presentations, public service award recipients, images, and more. Content slides in and out at different times and takes up various sizes of the screen. The screen is split up into quadrants, where content can either have a horizontal layout, taking up one quadrant or the full screen, or a vertical layout taking up half of the screen. Some content also had a landscape layout, taking up the top half of the screen. Therefore, I designed horizontal and vertical layouts at different sizes for each content-specific design.



Below I included a few design specs for the broadcast screen, specifically the data content. I designed for four forms of data display: a map view, a bar chart, the city index, and a number list. Each of these display types has their own design specs for various layouts; below shows the quadrant layout for each. Click the thumbnail for a full view.
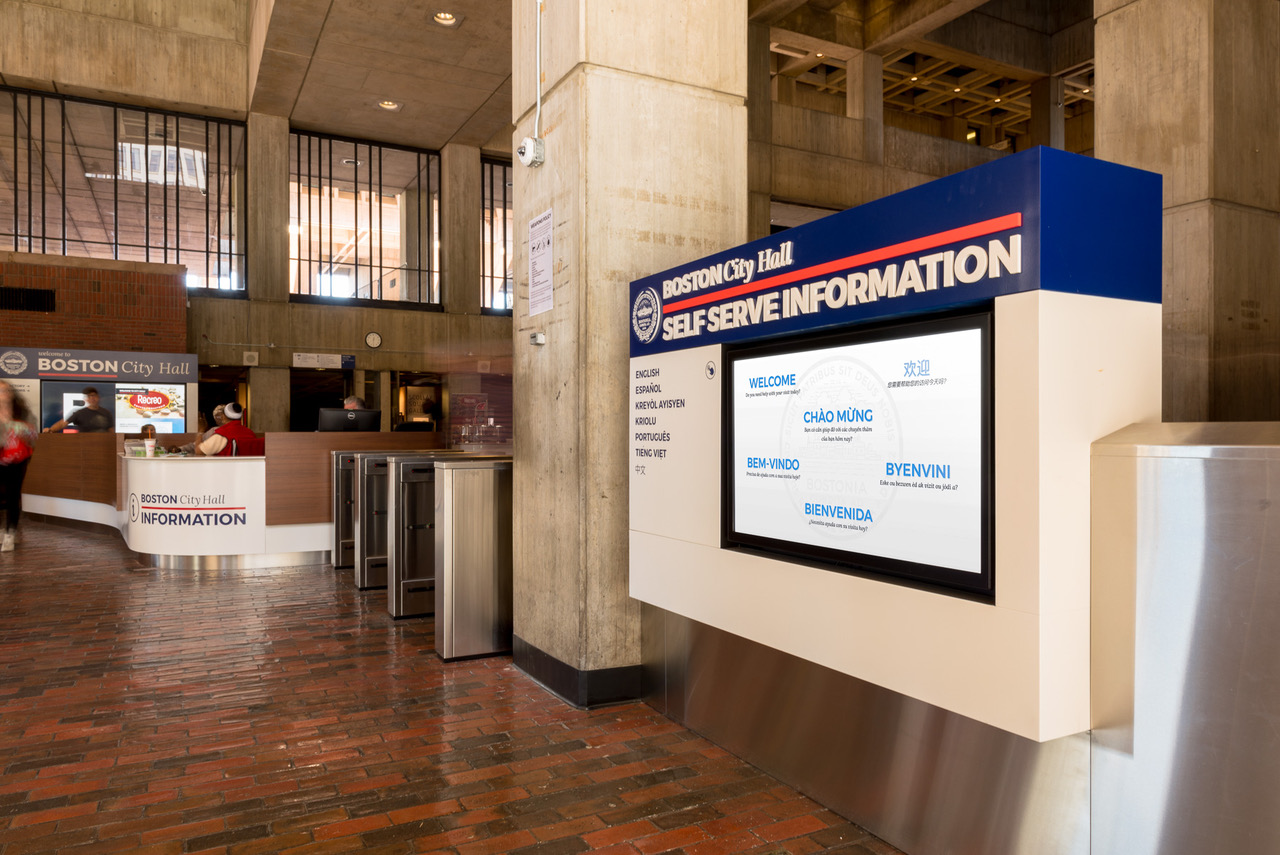
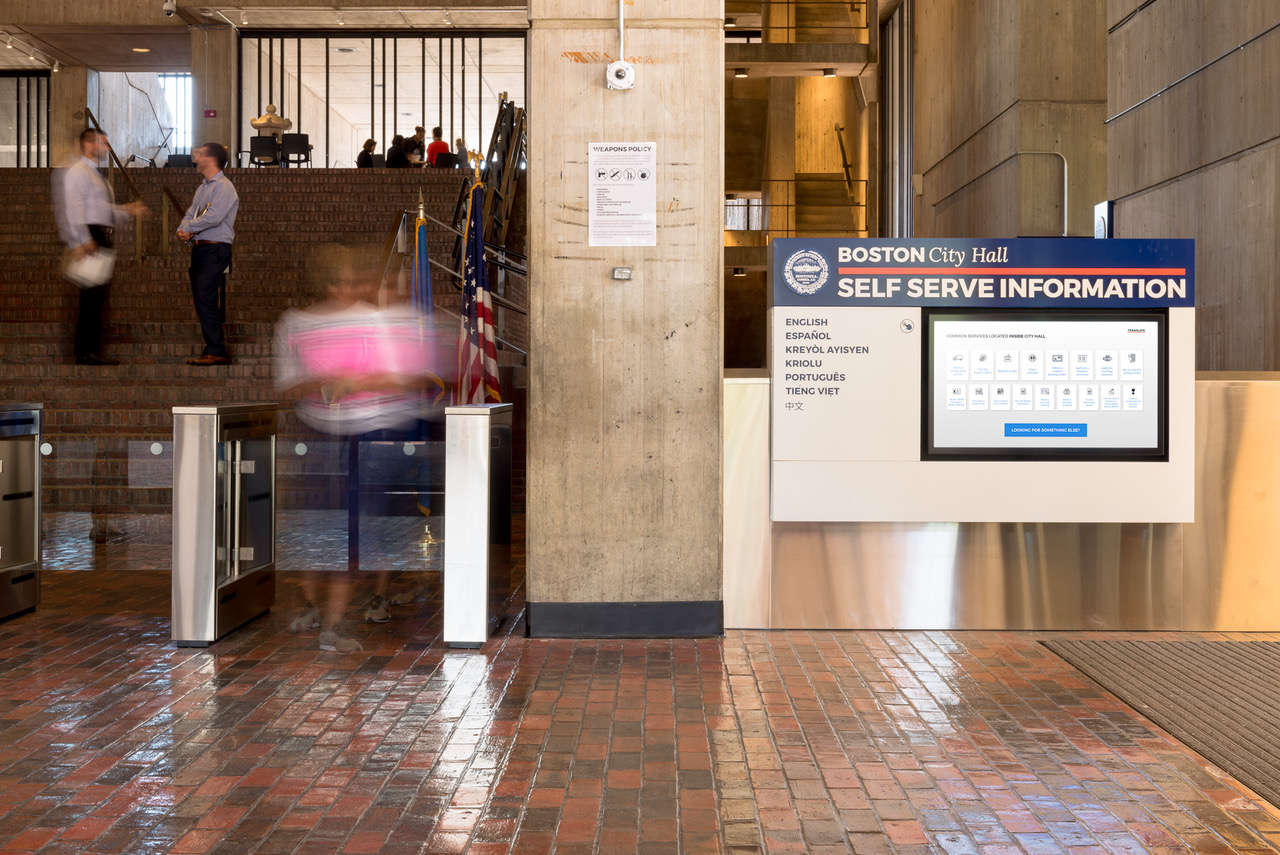
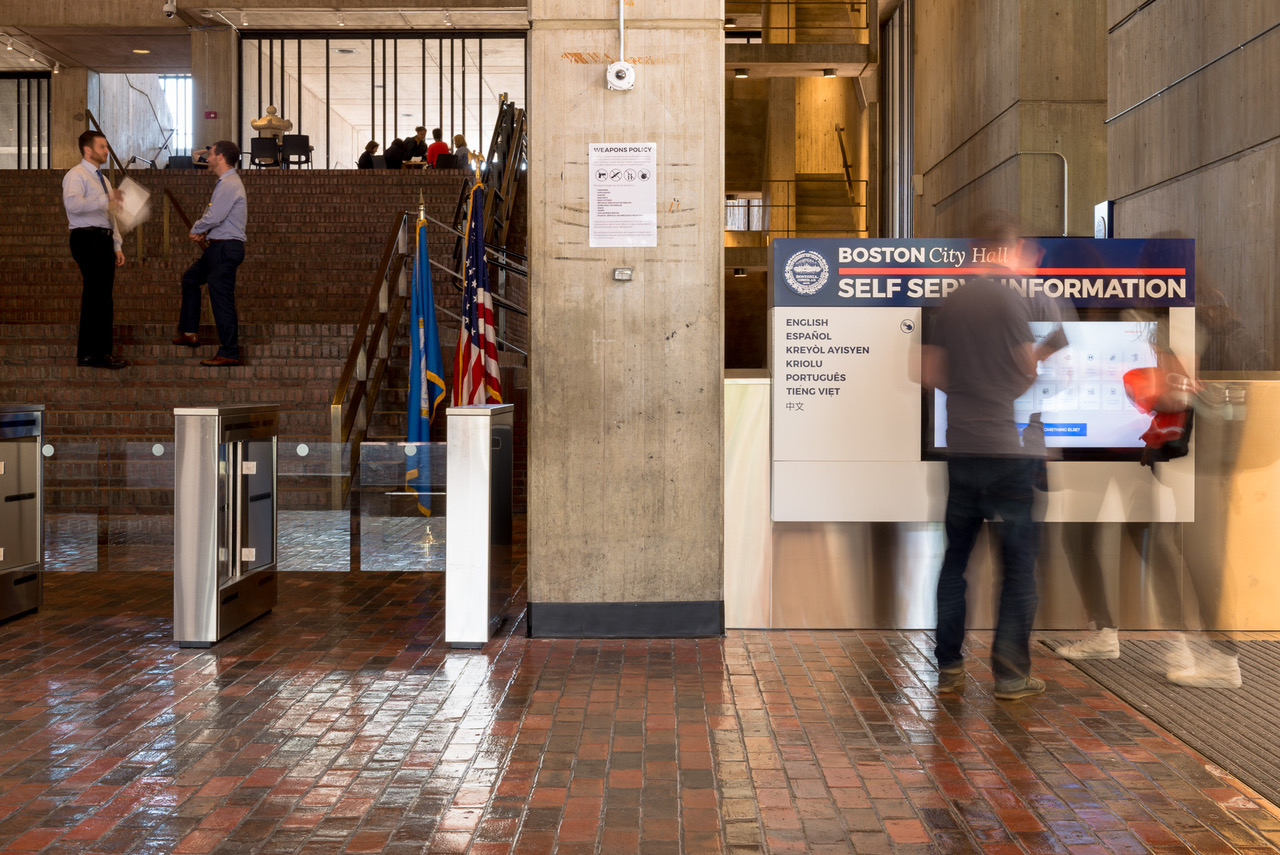
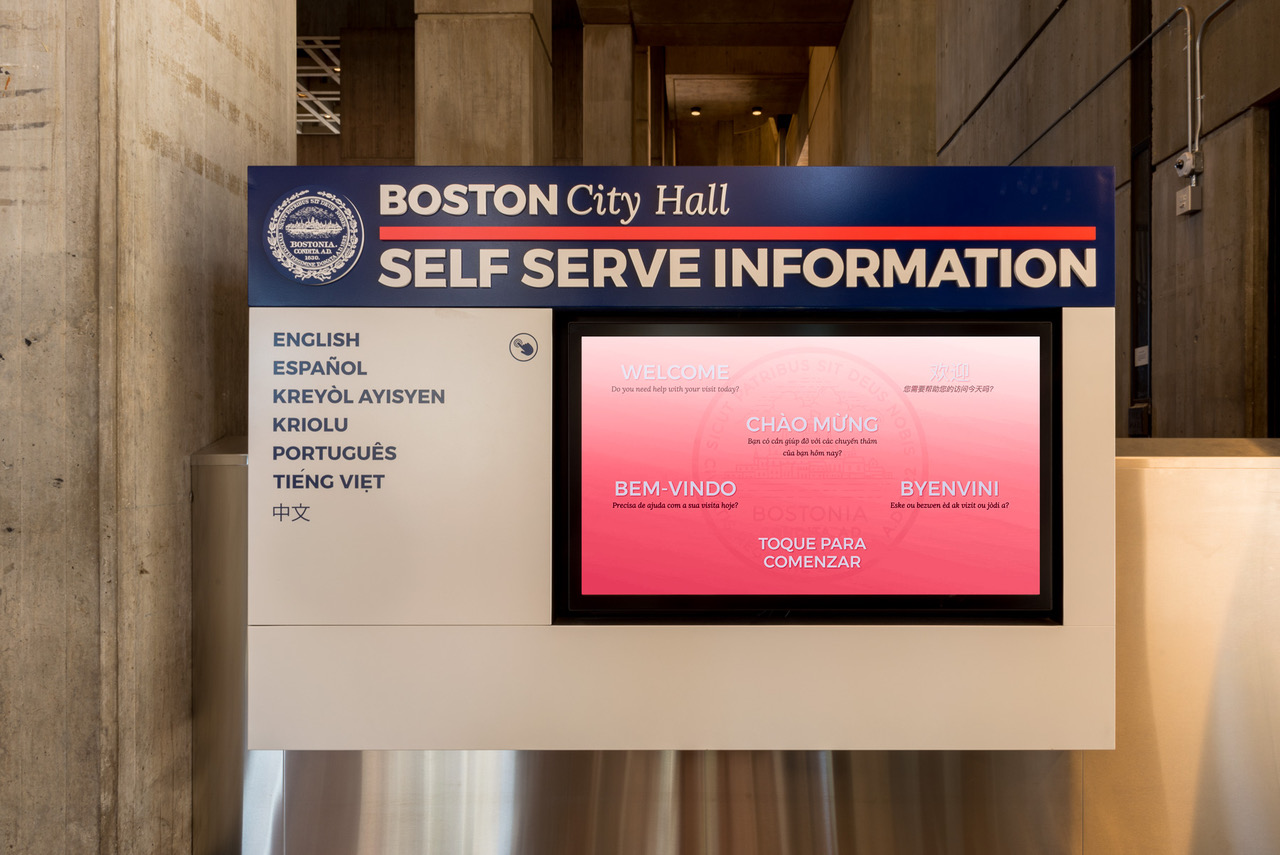
The interactive screen is a self-serve kiosk, where visitors can learn how to accomplish their tasks within City Hall. This kiosk aims to relieve a lot of the traffic the front desk gets from visitors. The kiosk has an animating idle screen that welcomes visitors in six languages. Clicking a language directs to a navigation page for tasks that can be accomplished within City Hall. Each of these tasks have their own page with a set of steps. The kiosk also shows city-related tasks that are to be accomplished outside of City Hall. These tasks include a map on their pages to help visitors find the correct building to accomplish the specific task. I created custom maps with Stamen maps, and added a navigation layer in Illustrator.




See some of the kiosk mock-ups and design specs below. Click the thumbnail for a full view.







